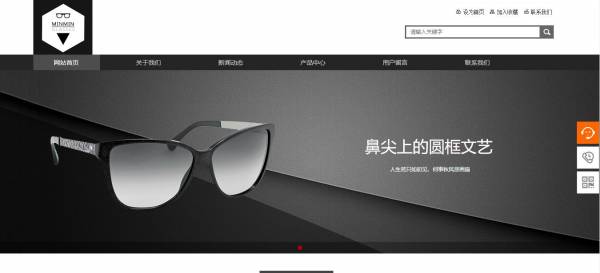
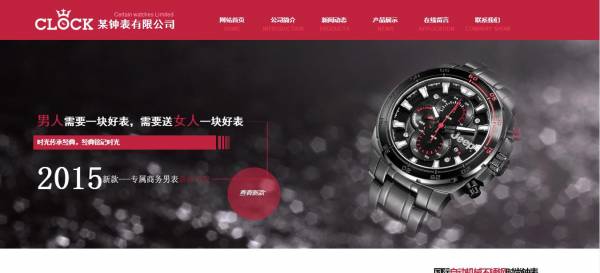
圖形。在網(wǎng)頁設(shè)計中, 圖形也是運用比較多的一個元素之一。對于一條信息來說, 圖形的表現(xiàn)能力要遠遠大于文字所能表現(xiàn)的, 網(wǎng)絡(luò)圖片的特點是圖片的質(zhì)量不是很高, 一般只能顯示在瀏覽器上面, 受到瀏覽器的分辨率限制, 即使圖片的質(zhì)量很大, 顏色深度較深, 還是有很多我們自己看起來比較模糊的。一般情況下, 我們用的圖片格式無異于GIF、JPEG、BMP、TIFF、PNG格式。GIF是通過減少組成的圖像每個像素的儲存位數(shù)和LZH壓縮儲存技術(shù)來減小文件的大小的。無論是我們生活中常見的衣服、日用品、家居裝飾等, 圖形的視覺沖擊要遠遠的大于文字所能表達的。圖形更能直觀的表達出所要表現(xiàn)的東西。圖形和文字相輔相成, 相得益彰, 讓整個網(wǎng)站設(shè)計看起來更加立體和直觀, 所要表現(xiàn)的信息一覽無余。單純的對于讀者來說, 圖像表現(xiàn)的信息能夠更加直觀, 不需要一字一句的去理解文字內(nèi)容。在圖文排版問題上面, 還是要使得整體內(nèi)容和諧, 不能太多的加入一方, 而使得整體效果變差。圖像的大小、格式、排版方式要依據(jù)網(wǎng)站設(shè)計理念合理布局。